Topic: Aligning Card Items from the start of sidenav
Hi,
In my project I need to implement an admin dashboard, I so far did the sidebar and navbar like in the double navigation example here. Now I am trying to put three cards into the main content field, but it does not quite work.
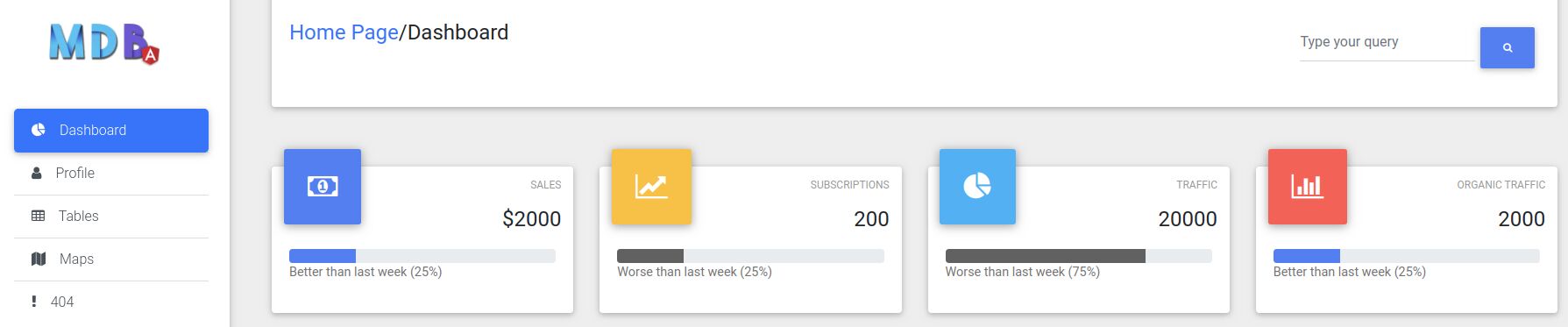
This is what I want to achieve:
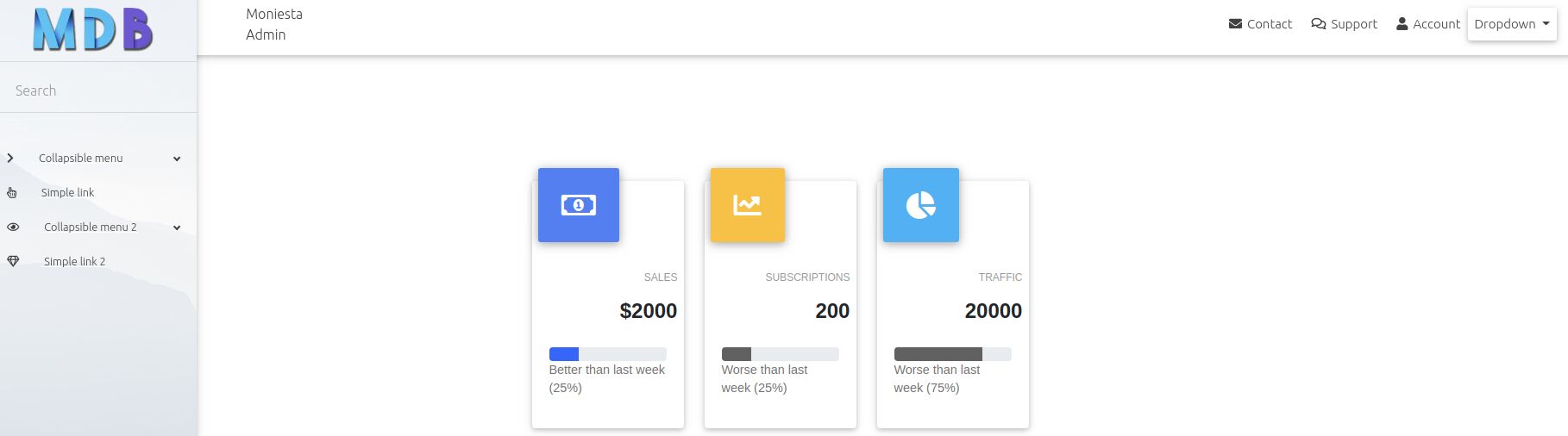
But this is right now what I get:

I want these three cards to fill the screen like in the admin template.
Snippet link:
Snippet Sadly my snippet does not work for a reason I don't know. I put everything inside. Maybe because of the modules. But you can see the behaviour in the pictures.
Haso58
answered 5 years ago
Grzegorz Bujański
answered 5 years ago
Hi. There is a body tag in your snippet. Cards are inserted outside this tag. Did you do that in your application? Have you just tried to download the admin template and remove unnecessary elements from it?
Haso58 commented 5 years ago
Hi,
Yeah my cards are outside of my body tag inside my body tag is only my navigation component. Is that possibly the mistake?
No I have different structure then your project (NRWL) this is why I just tried to copy the code of the parts I needed.
Haso58
answered 5 years ago
So? haha I am really stuck. Don't want to be pushy but I am stuck here. I really do not understand why it does not work. I tried everything I could
Grzegorz Bujański
answered 5 years ago
As I understand this body tag you added manually? Remember that there should be no more than one body tag on the page, and your website code should be inside this tag.
I removed the body tag and checked your code in a fresh MDB Angular project and it works fine. Have you overwritten any styles?
Haso58 commented 5 years ago
Hi, I did not overwrite any designs. I will try this out when I am at home. But nrwl should not be a problem with your designs right?
Haso58
answered 5 years ago
I took the body tag out but still it does not work like in the template. I really do not know why it does not work.
Haso58 commented 5 years ago
maybe I could send you a link to my repository and you will look at it?
Arkadiusz Idzikowski staff commented 5 years ago
If it's possible, please include the link to the repository. You can send it to a.idzikowski@mdbootstrap.com if you don't want to paste it here.
Haso58 commented 5 years ago
HEy fixed it. In my app.styles.scss I had a display inline, line that was causing this error. Thanks for the support
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: Computer
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes