Topic: A sticky element added below nav bar - how to create
Expected behavior
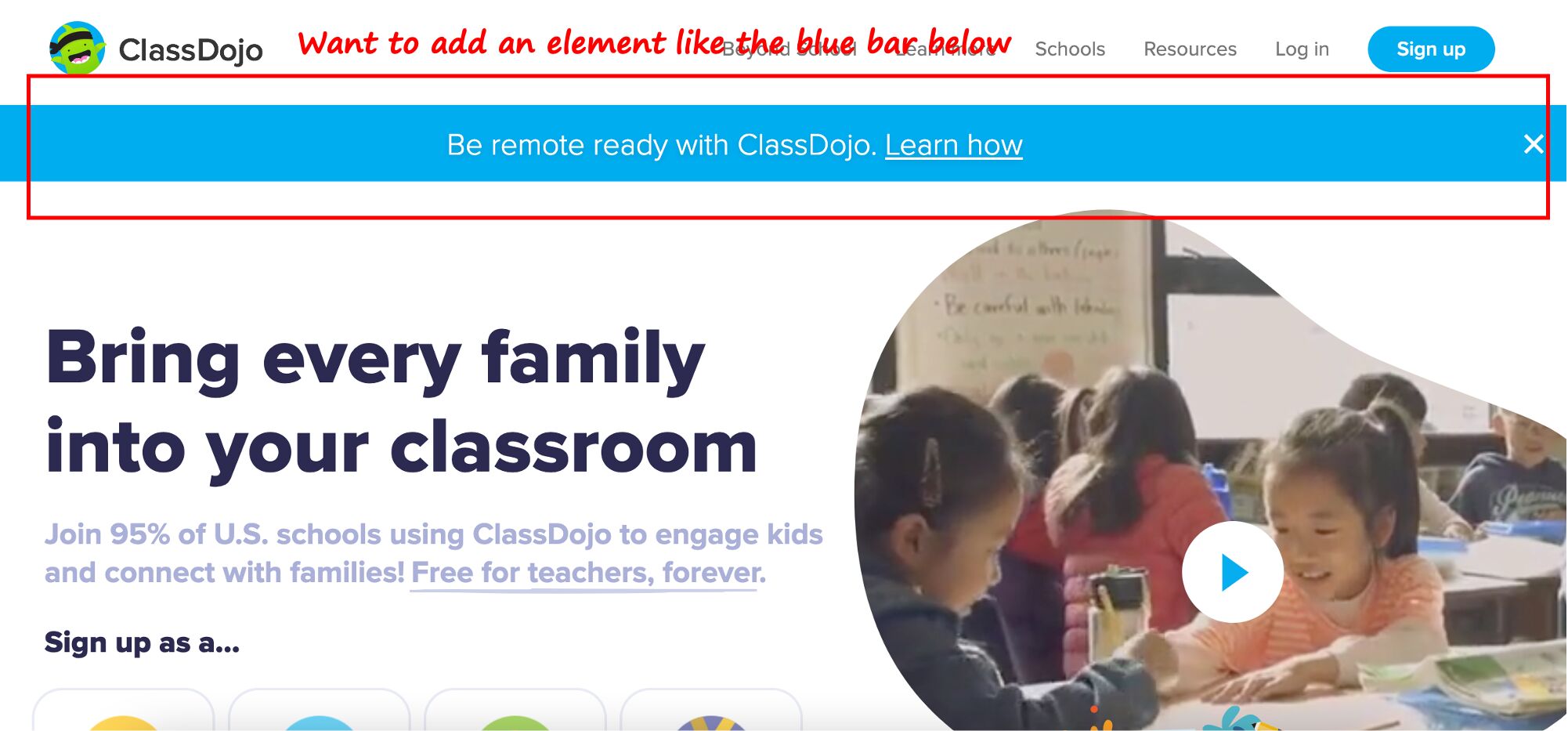
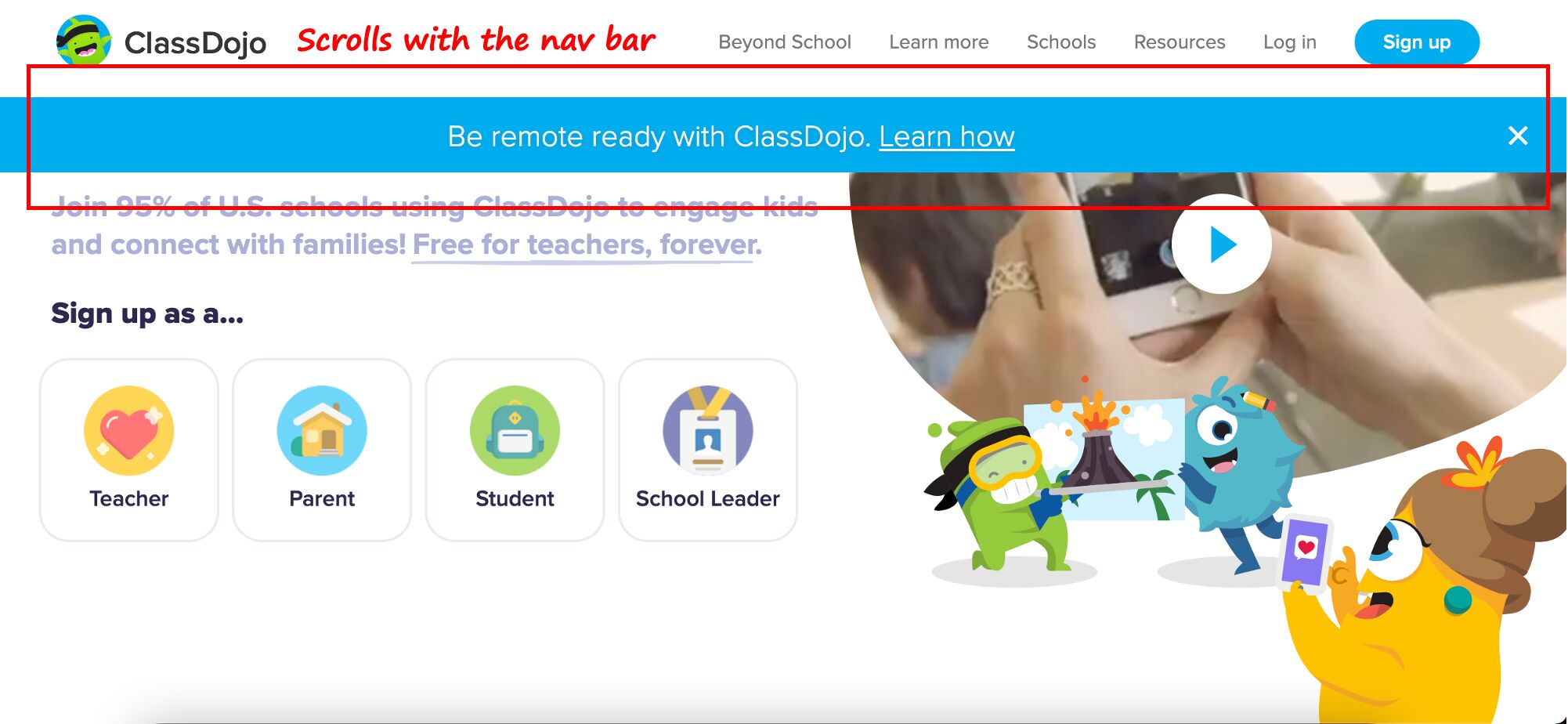
I’m trying to create a UI element on my home page that will open up to display some content as shown below:

This element needs to move with the navbar and not disappear. on scrolling

How can I create this element?
Actual behavior I have already tried the following: - doing this by modifying the navbar but then mobile views don’t work - adding a div on the home page but I cannot get it to stick on scroll.
Resources (screenshots, code snippets etc.)
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 9.0.1
- Device: Mac
- Browser: Chrome
- OS: MacoS Big Sur 11.4
- Provided sample code: No
- Provided link: No
Tags
Related topics